Peer-to-Peer Cooking Website
Platforms: Responsive Web
Main Roles: User Research, UX Strategy, Web UI Design
Additional Roles: Branding Design
Project summary
In today’s busy society, time for cooking is limited but takeaways are expensive and unhealthy. Dubbahood set out to solve this. The website connects foodie cooks with consumers who want homecooked food. An expected feature from an app like this is a list of dishes made by the home chefs, with set dates/times when these will be available for pickup. I designed the UX and created the UI design for the app.
About the client
Dubbahood is connecting neighborhoods with the smell of fresh homecooked meals. Through their app, they connect talented, home-based cooks with hungry foodies looking for delicious and affordable meals.
The challenge
To review and revamp an existing application, to improve retention and usage.
A small team had built the app with only development resource and no UX input, so there were a large number of flows to review.
The design process
Understand and discover through research
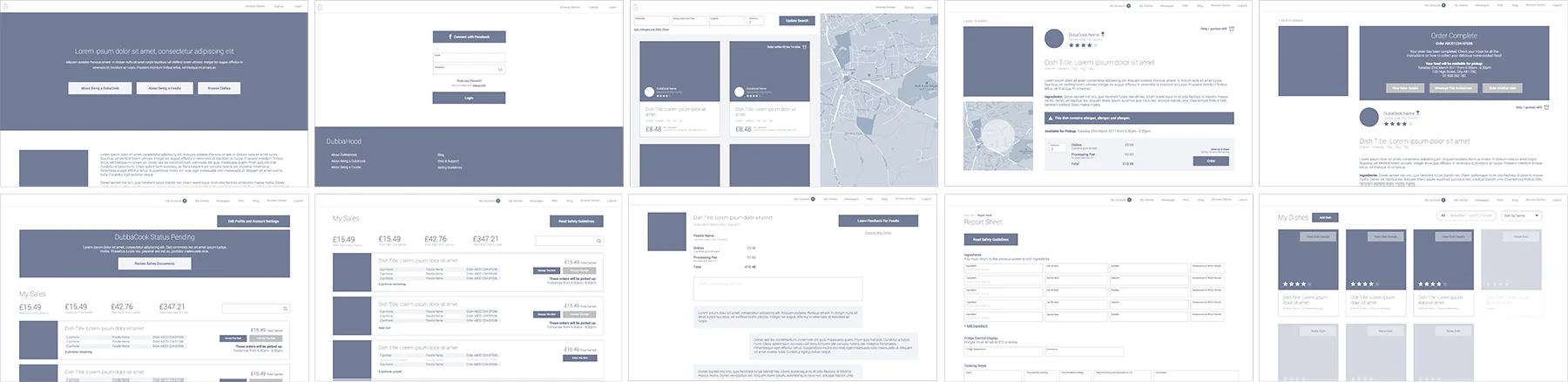
I went through all flows step-by-step, documenting my first experiences and creating experience maps. I recruited small groups of users and gathered input about their experiences using the app and their impressions of the brand. Combining the various user experiences, I made a comprehensive list of recommended improvements.
Refine flows and UI design
Based on the research done, I prioritised where improvements would be needed and began wireframing those high-priority flows. We eventually ended up wireframing almost the entire app with several use cases.
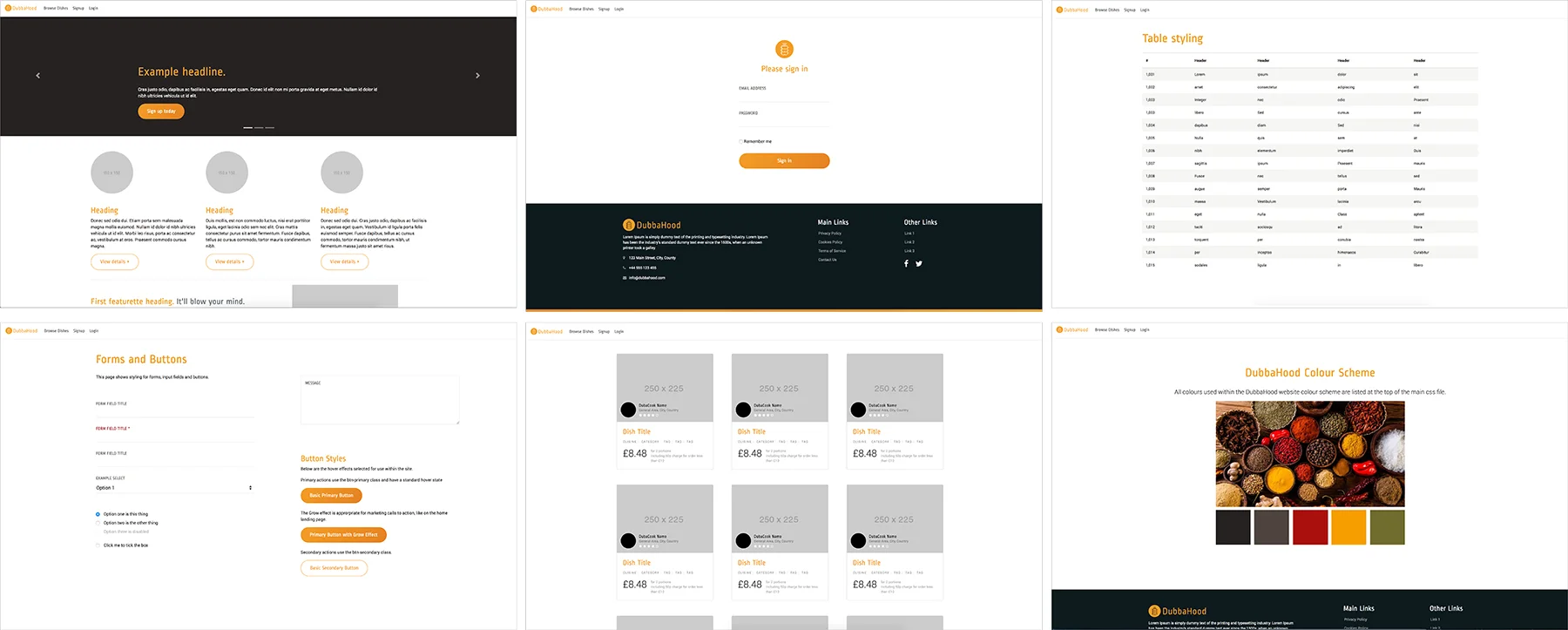
When I work with clients who are on a budget, I often recommend that we approach he project with a design language, which empowers the development team to create functions with the same look and feel for a long time to come. This allows us to layer on custom UI work only where necessary and maximise value when it comes to costs.
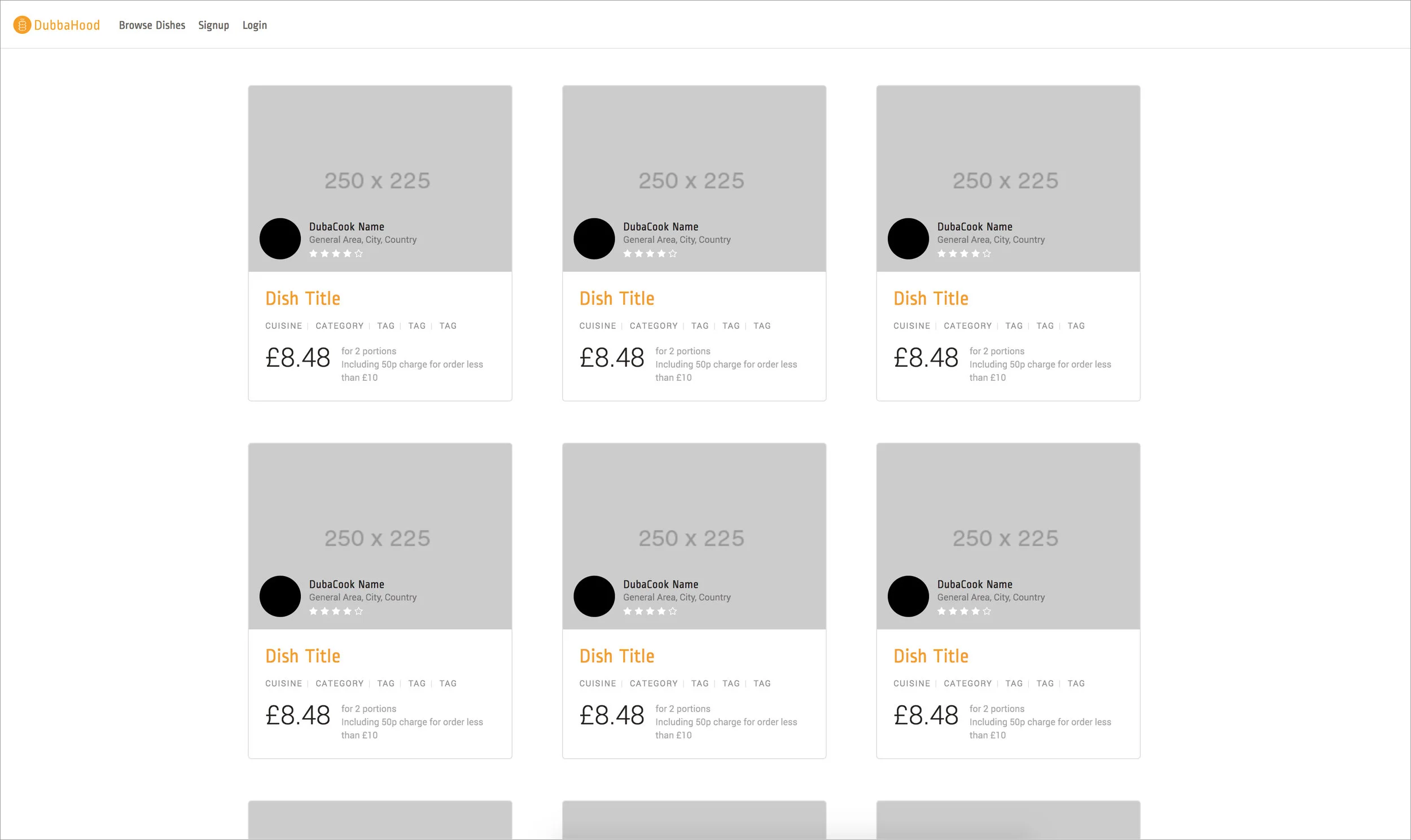
The original site was built using Bootstrap so the design language file that I provided was a simple overly of custom CSS that they could drop into their existing implementation. Any custom work (for example in this case the Dish Cards) was provided as custom responsive HTML.